반응형
개발을 하던중
어떠한 버튼이 고정 80px인데 그 옆에 float:left 된 친구는 width:100% 라서 이를 조정하는 방법이 없을까 하다가
calc() 라는 기능을 알게 되었다.
방법은 간단하다.
<div style="width: calc(100% - 80px);">
some contents...
</div>이러한 방식으로 사용하면된다.
예시 코드를 보자면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>calc()</title>
</head>
<style>
#div1 {
height: 50px;
background:red;
margin-bottom:20px;width:100%;
}
#div2 {
height: 50px;
background:blue;
margin-bottom:20px;width: calc(100% - 20%);
}
#div3 {
height: 50px;
background:green;
margin-bottom:20px;width: calc(100% - 50px);
}
#div4 {
height: 50px;
background:red;
margin-bottom:20px;width: calc(100% / 3);
}
</style>
<body>
<div id="div1">width 100%</div>
<div id="div2" style="color:white;">width calc(100% - 20%)</div>
<div id="div3">width calc(100% - 50px)</div>
<div id="div4">width calc(100% / 3)</div>
</body>
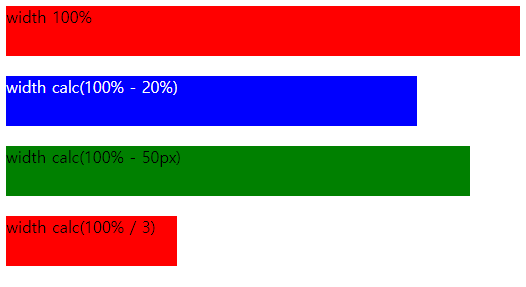
</html>위와 같은 코드를 작성했을때

위와 같은 식으로 알아서 계산해서 가져다 준다.
상대값끼리 계산도 ok
상대값과 절대값도 ok
+, -, /, * 등의 사칙연산도 가능하다.
단 주의할점
*연산 앞 뒤로 반드시 공백이 있어야 합니다.
ex) calc(100%-80px)
하면 오류납니다.
반응형
'Language > web' 카테고리의 다른 글
| [JSON][JAVA] content-type: application/json 으로 리턴하기 (0) | 2022.09.06 |
|---|---|
| [JavaScript] 마스킹 처리하기 (0) | 2022.05.23 |
| [JavaScript] 문자열 자르기 (slice, substring, substr) (0) | 2022.02.03 |
| [JavaScript] Converting circular structure to JSON 에러 (0) | 2021.12.16 |
| [JQuery] jQuery Validation Plugin 사용하기 (0) | 2021.12.14 |




댓글